No matter how much attractive your writing is, No matter how long the post is, One thing that easily grabs the user attention is Images!! Using good quality and highly optimized images is key to attract both users as well as search engines.
Whenever a SEO analyst get a client's request to search engine optimize the site, the first thing they do is to check how much the site is optimized by making use of several tools, I have analysed hundreds of sites which includes popular sites like shoutmeloud.com too, One thing i have observed is most of the sites which rank in first 5 positions for any query are image optimized, In other words image optimization is one of the major part of onpage seo, Today let us know how to optimize images of a site.
3 Stages of Image optimization
Use non copyright protected images
Many bloggers usually ignore this, but believe me if your site uses non copy right protected images, your site is not only safe from google penalty but also improves the search engine rankings of the site
Google currently do not let the users know which of the images are copy right protected and which are not, So using google images in your blog articles may not be safe, So we tell you the sites in which you can find, download for free to use in blog posts.
Free range
Free range provides users free images to use personally or in websites, The images are either captured by their talented community of photographers or uploaded by other photographers.
Features
- Allows users to download images in full, medium and small sizes, The best thing about free range is that most of the images downloaded in medium and small sizes will lie in 10-100KB and there is no need to use other compression tools to compress the images.
- Users need to signup to the site to download the images.
- Photographers can upload images and get adsense revenue share if a user clicks on an add attached to that image.
Pixabay
All images and videos on pixabay are free of copyrights under Creative commons cco. Its one of the best sites to download high quality images.
The images are of high quality and can be downloaded in original, large, medium and small sizes.
Reducing size of Image
Size of the images can be reduced by two ways, looseless compression and lossy compression,
- Losseless compression is compressing the image without reducing the size, there will be no visual difference in image before and after compression,
- Lossy compression is reducing the actual size of the images, Images optimized through lossy compression method look different than actual images.
There are many sites on internet for optimizing the images, The best ones among them are
Tinypng
Tiny png uses looseless compression techniques to reduce size of images, You can upload upto 20 images of upto 5MB Images each at one time, Tiny png uses Quantization technique to reduce images.
Each pixel of an image is represnted in RGB ( red , green, blue) format, in which 8 bits is used to represent each colour, a combination of red, green and blue colours is used to represent a pixel, so 24 bits is needed for each pixel, Quantization is the process of reducing the number of bytes to represent an image in such a way that the difference is not visible to human eye.
Tinypng also has a Premium version for drag and drop interface and support for images of size larger than 5MB.
We uploaded an image of size 4.8MB, and tinypng compressed it to 2.25MB without reducing the dimension of the image.
There is also a Tiny Png wordpress plugin
Optimizilla
Optimizilla is another image compression site, optimizilla also uses both lossless and lossy compression techniques to reduce the size of the image. Make use of only losseless compression and download the image.
We uploaded the same image and optimizilla compresses it to 2.29MB by its lossless compression technique, we didn't use the lossy compression technique of optimizilla as we didn't like it.
Unlike Tinypng there's no limit on the size of the image.
Compress.photos
This site is not suitable to compress large images, but when it comes to images smaller than 50Kb, no software can do better than this tool.
Image optimizer
While lossless compression is cool, but lossless compression alone could not reduce an image much, that's why post lossless compression, lossy compression is used to further reduce the size of the image, The best tool used available in internet for lossy compression is image optimizer.
You can select both the quality as well as the resolution to which the image is to be compressed.
We uploaded the compressed image from tiny png which was 2.25MB , when we set resolution to 512*512 and quality to normal, the output image was of just 233Kb, ofcourse 233kB is too large to be used in blog posts, you can reduce it further if you want, But compressing an image from 4.8Mb to 233 Kb without losing its quality is really cool.
While you couldn't really get css and js optimizations for every site, but you can get fully compressed images.
Some of these images will be in right size and can easily replace the original image without much change, but some images are reduced to tiny sizes which cannot be used. By replacing the original image with the compressed image , the image optimization problem will be solved.
When you use any third party services make sure the images used by it in your site is rightly optimized. It is better to not include images in gadgets like Facebook, Google pages in your blog. When you use Facebook page plugin make sure that you're not using show friends faces option, it requests around 10 images from Facebook server, which slows down your site. and the images are also not optimized.
We uploaded the compressed image from tiny png which was 2.25MB , when we set resolution to 512*512 and quality to normal, the output image was of just 233Kb, ofcourse 233kB is too large to be used in blog posts, you can reduce it further if you want, But compressing an image from 4.8Mb to 233 Kb without losing its quality is really cool.
Google page speed insights
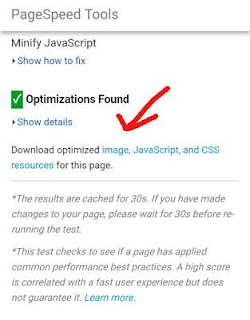
Wondering how Google page speed insights can help in image optimization? Just enter your site's url and observe the results, at the bottom of the page you'll find a link to download optimized images, js and css files.
Some of these images will be in right size and can easily replace the original image without much change, but some images are reduced to tiny sizes which cannot be used. By replacing the original image with the compressed image , the image optimization problem will be solved.
When you use any third party services make sure the images used by it in your site is rightly optimized. It is better to not include images in gadgets like Facebook, Google pages in your blog. When you use Facebook page plugin make sure that you're not using show friends faces option, it requests around 10 images from Facebook server, which slows down your site. and the images are also not optimized.
Image Title and Alt attributes
Image Alt attribute
As of now search engines crawlers could not analyse the image properly, it couldn't even get the text written in the image, so image alternate or image alt attribute is necessary to tell the search engine crawlers what the image is all about. The alt attribute shows up in place of the image when browser fails to load the image. If the image is a meme or quotes or troll, the text should be written as alt attribute, otherwise a sentence describing the image can be included as alt attribute. It is wise to hide keywords in alt attributes.Image Title and Caption
The title, caption and the name of the image file should also indicate the contents of the image.
That's it!!





Great tips. I especially appreciate the Google Page Speed Insights tip. I never realized that could be a source of optimized images. As a web designer, I look for different ways to optimize images as I know how important it is to page speed.
ReplyDeleteThanks a lot Brian
DeleteVery useful info. I use Smush for my WP site but I will look into the programs for uploading compressed images.
ReplyDeleteThanks Gallian, I will be writing an article on WordPress image optimization soon
DeleteThank you for the great advice. This is very useful, especially as a food blogger!
ReplyDelete-Sarah
www.myfrostedlife.com
Its our pleasure Sarah
DeleteGreat advice! Thanks so much for sharing!
ReplyDeleteIts our pleasure
DeleteHey it is definitely helpful for people looking for site optimization. I have 3 queries:
ReplyDelete1. Any free wordpresss plugin which automatically optimizes the images on upload
2. I get GT metrics score 95 but 70 on pingdom why so?
3. Does theme affect speed? Colormag(free) didn't score well
Thank you in advance
Hi,
Delete1. Imsanity is what i recommend, all images will be automatically compressed to selected size.
2. Gtmetrix uses slightly different metrics to determine score, while pingdom uses its own methods. Gtmetrix uses default canada server, while pingdom asks user to choose one among its servers, unless you're using paid CDN, Speed and score changes with location. Just follow the recommendations, Don't take scores seriously.
3. Yup, theme seriously affect speed, I developed my own theme, but it was heavy, so didn't applied to blog, select light themes.
Your questions were interesting..